이 글은 인프런에서 제공하는 개발자를 위한 쉬운 도커강의를 바탕으로 작성하였습니다.
개발자를 위한 쉬운 도커 | 데브위키 - 인프런
데브위키 | 현업 개발자가 도커를 사용한 경험을 녹여낸 새로운 커리큘럼으로 기존 교재 및 강의와 차별된 강의를 제공합니다. 단순한 명령어 사용법이 아닌 도커를 왜 사용해야하는지 대한 근
www.inflearn.com
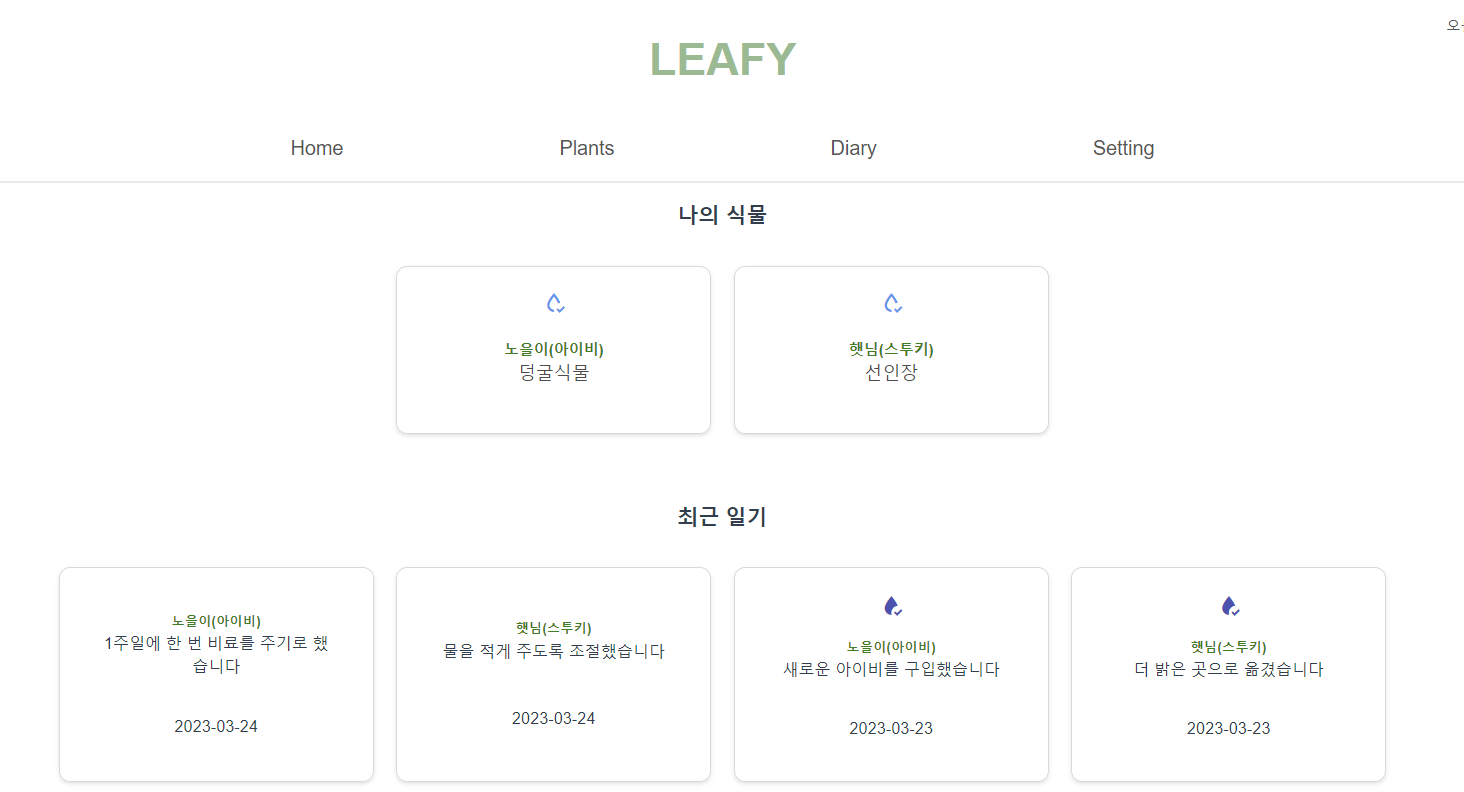
Leafy 어플리케이션 구성
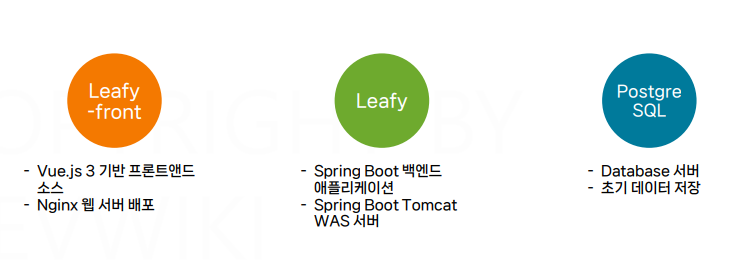
식물을 관리하기 위한 어플리케이션인 LEAFY는 총 세개의 서버로 구성되었다.

Leafy 프론트 모듈은 Vue.js라는 프론트엔드 프레임 워크를 사용해서 개발되었으며 사용자에게 HTML, JavaScript, CSS 파일들을 Nginx 웹서버에 배포하여 사용자가 웹사이트에 접속했을 때 페이지를 제공한다.
Leafy 백엔드 모듈은 Spring Boot로 개발되었으며 Tomcat이라는 웹 애플리케이션 서버로 실행된다. 백엔드 애플리케이션에서 제공하는 API를 통해서 데이터를 조회하고 저장하는 역할을 한다.
마지막으로 실제로 데이터를 저장하는 공간인 PostgreSQL이 있으며 DB 서버는 백엔드 애플리케이션이 실제로 데이터를 저장하고 조회하는 서버이다.

다음의 세가지 각각의 컨테이너를 구성하여 동작하도록 해보겠다. 각각의 모듈들을 이미지로 빌드해보기 전에 Leafy 애플리케이션이 잘 실행되는지 테스트 해볼 것 이다. 이미지는 지금까지 사용해왔던 데브위키 레포에 저장되어 있는 Leafy 관련 이미지들을 사용한다.
Leafy 애플리케이션 구성 및 실행
#먼저 컨테이너들이 사용할 네트워크를 정의 -> 네트워크를 생성하는 과정
docker network create leafy-network
#우선, DB 서버를 먼저 실행 시킴
docker run -d --name leafy-postgres --network leafy-network devwikirepo/leafy-postgres:1.0.0
#docker run dash dl dash-name을 leafy-postgres로 이름을 지정
#dash-network에 방금 만들었던 leafy-network를 지정
그럼 다음과 같은 문구가 출력되는데 원래는 이미지를 다운받는 문구가 나오지만 나는 2회차이므로 간단한 문이 나온다.

이제 Postgres의 로그를 확인해 본다. docker logs-f repeat postgres를 쳐주면

이 DB가 실행이 되지 않은 상태에서 스프링 부트 애플리케이션을 실행시키면 오류가 발생하므로 레디가 떳는지만 확인하고 넘어간다. Ctrl-C를 눌러서 로그에서 나온다
# 백엔드 서버
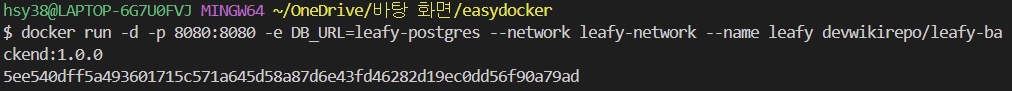
docker run -d -p 8080:8080 -e DB_URL=leafy-postgres --network leafy-network --name leafy devwikirepo/leafy-backend:1.0.0
# -e로 환경 변수의 대문자 DB URL입력
# 변수의 값은 leafy-postgres, 네트워크도 동일하게 leafy-network
# 이미지명은 devwikirepo/leafy-backend , 1.0.0 버전으로 실행

docker logs -f leafy로 벡엔드 어플리케이션의 로그 확인

어플리케이션이 정상적으로 실행되었다는 것은 데이터 베이스와 잘 연결되었다는 것을 의미한다. 참고로 DB가 없는 상테에서 애플리케이션을 실행키면 런타임 에러가 발생한다. 다시 Ctrl-C를 눌러서 탈출. 이제 프론트 엔드 어플리케이션을 실행해 보겠다.
#프론트 엔드
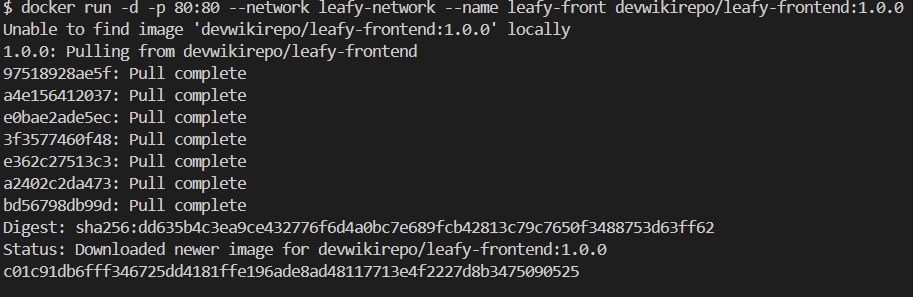
docker run -d -p 80:80 --network leafy-network --name leafy-front devwikirepo/leafy-frontend:1.0.0
# 네트워크도 동일하게 leafy-network
# 컨테이너 명은 leafy-front로 지정

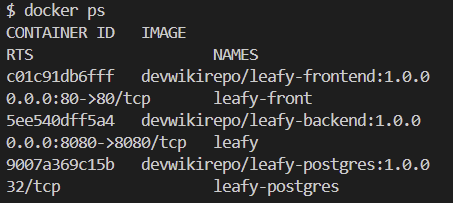
docker ps로 확인해보면

프론트, 벡엔드, 포스트그레스 모두 실행 중이다. 브라우져를 띄워 로컬 호스트를 검색해보면 leafy 사이트로 이동 할수있다.

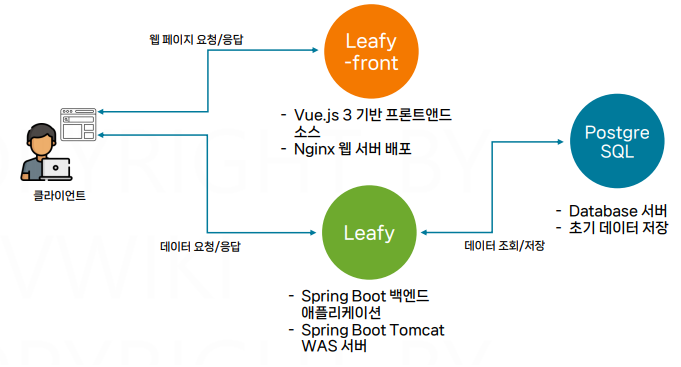
leafy 애플리케이션으로 접속하면서 세 가지 종류의 컨테이너를 실행했고 프론트엔드 웹서버로 접속해서 파일을 다운로드 받은 다음에 이 파일을 브라우저로 출력하고 브라우저를 출력하는 과정에서 필요한 데이터들을 백엔드 애플리케이션의 API 요청을 통해서 불러왔다.
그리고 백엔드 애플리케이션은 데이터를 불러오는 요청을 받았을 때 PostgreSQL로 조회요청을 보내서 실제로 저장되어 있는 데이터를 불러온 다음에 사용자에게 JSON 응답으로 제공해 주었다.
이제 컨테이너들을 모두 삭제한다.
#구성환경 삭제
docker rm -f leafy-front leafy leafy-postgres
이 Leafy 애플리케이션을 컴퓨터에 실행하는 과정에서 Node.js나 Java, Postgre 같은 소프트웨어가 하나도 설치되어 있지 않은 상태에서도 컨테이너 가상화를 통해서 애플리케이션을 아주 빠르게 구성할 수 있었다.
이렇게 컨테이너를 사용하면 소프트웨어를 실행하기 위해 필요한 것들을 실행하는 컴퓨터에 설치하지 않고도 애플리케이션을 구성할 수 있다. 이 컨테이너들을 삭제하면 완전히 실행 전과 동일한 컴퓨터 상태로 돌릴 수도 있다.
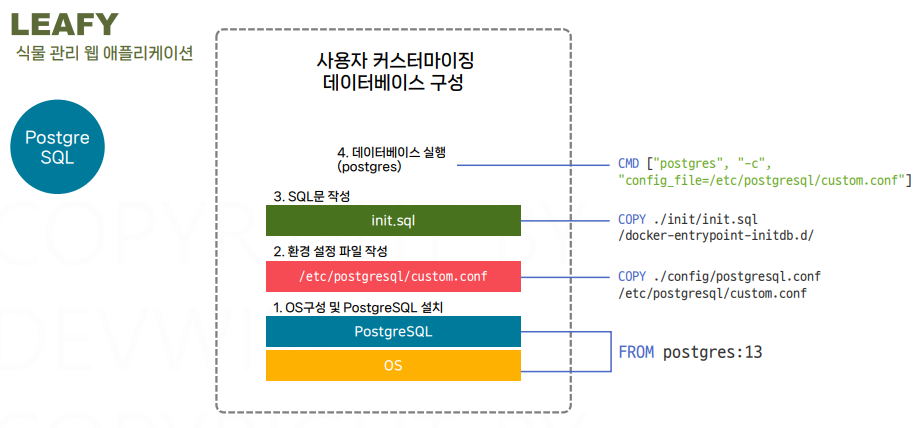
PostgreSQL 컨테이너 구성

리피에서 PostgreSQL을 사용하는 경우, Postgres 이미지를 실행하여 데이터베이스를 사용할 수 있다. Postgres 13 버전의 베이스 이미지를 사용하면, 기본 OS 파일시스템 위에 PostgreSQL DB가 설치된 상태로 이미지를 시작할 수 있다. 서버 설정을 변경하기 위해 설정 파일을 ETC의 PostgreSQL 디렉토리의 custom.conf 파일로 복사하고, 서버 실행 시 이 설정 파일을 사용하도록 지정할 것이다.
초기 데이터를 구성하기 위해 SQL 파일을 작성하고, 이를 Postgres 이미지 안의 docker-entrypoint-initdb.d 폴더에 넣어두면, 컨테이너 실행 시 해당 SQL 파일이 자동으로 실행될 것이다. Postgres 이미지를 실행할 때 "-c" 옵션을 사용하여 설정 파일을 지정해야 한다.
easydock 폴더로 이동하여 ls를 입력하면 저번에 쓴 build 폴더를 확인 할 수있다. 강의 자료에 있는 git clone 명령을 사용해서 소스 코드를 다운로드 받아본다.

ls를 다시 해보면 leafy폴더가 생성된것을 확인할 수 있다.

이제 cd 명령을 사용해서 leafy-postgresql로 이동해 본다.
#leafy/leafy-postgresql 디렉토리로 이동, 파일 구조 확인
cd leafy/leafy-postgresql
git switch 00-init
#(코드 작성을 직접 하고 싶을 경우 실행)
git switch 01-dockerfile
#(코드 작성을 건너 뛰고 싶을 경우 실행)
우리가 원하는 설정 파일을 기본 이미지에 덮어 쓰게 함으로써 원하는 상태의 서버 설정으로 만들 수 있게 되었다. 시간관계상 코드 작성을 건너뛰었지만, 그럼에도 짚고 넘어가자면
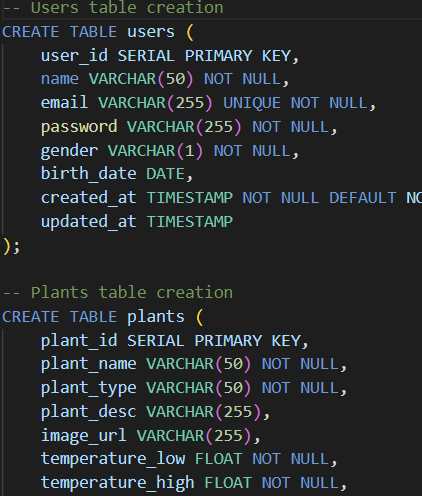
그리고 init 폴더 안에 있는 init.sql을 열어보시면 이렇게 테이블과 데이터를 생성하는 SQL문을 확인하실 수 있다.

다음으로 Postgres 이미지를 만들기 위한 도커 파일을 확인해보면 다음과 같다.
# PostgreSQL 13 버전을 베이스 이미지로 사용 -> 기본적인 데이터베이스 서버를 실행 할 수 있는 상태제공
# 하지만 서버에 데이터가 없기 때문에 init.sql을 이미지 내에서 실행
FROM postgres:13
# 카피지시어를 사용하여 init 풀더안에 있는 init.sql파일을 이미지 안에 /docker-entrypoint-initdb.d/에 폴더로
# /docker-entrypoint-initdb.d/에 있는 sql문은 컨테이너가 처음 실행 시 자동실행됨
COPY ./init/init.sql /docker-entrypoint-initdb.d/
# 기본 설정 파일을 덮어쓰기하여 새로운 설정 적용
# config폴더 안에 있는 postgres.conf 파일을 postgres이미지 안에 etc postgresql의 custom.conf파일로 복사
COPY ./config/postgresql.conf /etc/postgresql/custom.conf
# 계정정보 설정을 위한 환경변수 설정
# 기본 사용자 명과 패스워드, 기본 DB지정
ENV POSTGRES_USER=myuser
ENV POSTGRES_PASSWORD=mypassword
ENV POSTGRES_DB=mydb
# 포트 추가
EXPOSE 5432
# CMD를 사용해 설정 파일을 직접 지정
# 직접 지정시에 이미지 안에 있는 기본 default 설정 파일을 사용치 않고 빌드로 주입한 설정 파일 사용
CMD ["postgres", "-c", "config_file=/etc/postgresql/custom.conf"]
이제 Postgres 13 이미지를 컨테이너로 실행한다. 2개의 터미널을 활용할 것.
# 1. postgres:13 이미지 실행 및 쉘 접근
# POSTGRES_PASSWORD를 password로 지정하여 초기 패스워드 지정, 이미지 이름 postgres:13
docker run -d --name postgres -e POSTGRES_PASSWORD=password postgres:13
# postgres 컨테이너 안에서 shell명령을 실행(실행시킬 명령어 : bin/bash)
docker exec -it postgres bin/bash
# 2. 내부 파일시스템 확인
ls /
# 3. 초기 설정 파일 확인 ( 초기 이미지 안에 있는 설정 파일)
cat /var/lib/postgresql/data/postgresql.conf
# 4. 초기 실행할 sql을 보관하는 폴더 확인
ls -al /docker-entrypoint-initdb.d
Shell2로 이동 ====>
*현재 경로가 easydocker/leafy-postgresql 경로인지 확인
# 5. 실행중인 컨테이너안의 설정 파일과 sql문 복사
# 먼저 docker-cp 명령을 사용해서 .config 폴더에 postgres-sql-conf 파일을 postgres 컨테이너에 콜론을 지정
# 컨테이너 내부의 폴더명인 etc-postgreSQL의 custom.conf 파일로 지정
docker cp ./config/postgresql.conf postgres:etc/postgresql/postgresql.conf
<==== Shell1로 이동
# 컨테이너 내부로 파일이 잘 복사되었는지 확인
cat/etc/postgresql/custom.conf
# 그리고 두 번째로 복사할 파일은 Docker CP 명령으로 ./.init 폴더의 init.sql 파일을 Postgres 컨테이너의
# docker-entrypoint-initdb.d/.를 사용하여 컨테이너 내부로 복사
docker cp ./init/init.sql postgres:docker-entrypoint-initdb.d/
# 컨테이너 내부로 파일이 잘 복사되었는지 확인(1번 쉘)
cat/etc/postgresql/custom.conf
# 6. 복사한 sql문 실행(sql문은 psql문으로 확인가능)
# 현재 데이터 확인
psql -U postgres -c "\d"
# init.sql문 실행
psql -U postgres -f /docker-entrypoint-initdb.d/init.sql
# 7. 데이터 확인 -> 테이블 4개와 시퀀스 4개 생성
psql -U postgres -c "\d"
Q을 입력해 나온다음 exit로 나오기
# 8. 컨테이너 삭제
docker rm -f postgres
====> 실습 종료
# 1. network 가 제대로 생성되어 있는지 확인
docker network ls
# 없을 경우 새로 생성
docker network create leafy-network
2. 이미지 빌드 및 푸시 (easydocker/leafy/leafy-postgresql 경로에서 실행)
docker build -t (개인레지스트리명)/leafy-postgres:1.0.0 . --no-cache
docker push (개인레지스트리명)/leafy-postgres:1.0.0
3. 컨테이너 실행 및 로그 확인
# 빌드한 이미지를 컨테이너도 실행
# 이름은 나중에 스프링 부트에서 접근할 때 사용되기 때문에 꼭 leafy-postgres로 지정
docker run -d --name leafy-postgres --network leafy-network (개인레지스트리명)/leafy-postgres:1.0.0
# 컨테이너 로그확인 -> init.sql문이 정상적으로 실행, 서버도 정상적으로 실행
docker logs leafy-postgres
4. 컨테이너 접근 및 DB 명령어 실행
# Postgres SQL에 데이터를 조회해 봄 -> postgres의 터미널로 접
docker exec -it leafy-postgres su postgres bash -c "psql --username=myuser --dbname=mydb"
5. 초기 데이터 조회 (Ctrl+C 로 종료)
mydb=# SELECT * FROM users;
mydb=# SELECT * FROM plants;
mydb=# SELECT * FROM user_plants;
exit
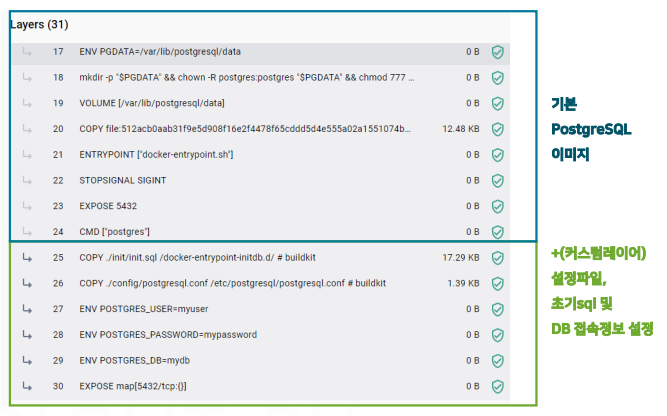
이미지에 대한 히스토리를 조회해 보면 leafy Postgres SQL 이미지는 총 31개의 레이어로 이루어져 있다. 여기서 0 ~ 24 번 까지는 PostgresSQL의 기본이미지인 Postgres 13 버전의 레이어다. 이 PostgreSQL 이미지도 데비안 11이라는 OS 이미지를 베이스 이미지로 하고 있다.
정리하자면 Postgres 이미지는 데비안이라는 OS 이미지를 베이스로 빌드 되었고 우리는 이 Postgres 이미지를 베이스로 해서 leafy Postgres 이미지를 새롭게 빌드 한것이다. 모든 이미지는 이렇게 레이어의 중첩관계를 가질 수 있다. 그래서 25번 레이어부터는 직접 작업한 내역을 확인할 수 있다.

SpringBoot 백엔드 컨테이너 구성 - Leafy 백엔드 컨테이너

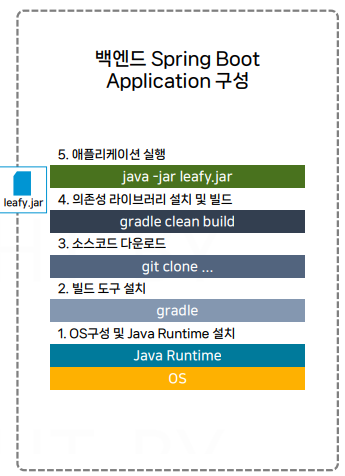
리피 어플리케이션은 자바로 개발 되어있으며 자바로 개발된 소스코드는 jar나 와르라는 파일로 프로그램을 빌드할 수 있다. 이 jar나 와르 파일을 실행시키려면 OS에 자바 런타임이 설치되어 있어야 한다. 그리고 소스코드를 애플리케이션으로 빌드하려면, Maven이나 Gradle이라는 빌드 프로그램이 필요하다. leafy에서는 Gradle을 활용할 것이다.
이 이미지를 구성하는 순서를 정리해보면 다음과 같다
- OS 위에 자바 런타임과 Gradle을 설치한다.
- 소스코드를 다운로드한다.
- 다운로드한 소스코드를 gradle clean build 명령을 사용해 애플리케이션으로 빌드한다.
- 빌드가 완료되면 JAR 파일이 생성된다.
- 애플리케이션을 실행할 때 자바 명령과 JAR 파일의 경로를 지정해 애플리케이션을 실행한다.
- 백엔드 애플리케이션의 소스 코드 빌드 과정에는 멀티 스테이징 빌드 기술을 활용한다.
- 애플리케이션 빌드에는 Gradle 이미지를 사용한다.
- Gradle 이미지에서 빌드를 실행해 생성된 JAR 파일을, 자바 애플리케이션 실행 기능만 있는 OpenJDK 이미지로 복사한다.
- OpenJDK 이미지에서 컨테이너를 실행할 때 복사된 JAR 파일을 애플리케이션으로 실행한다.
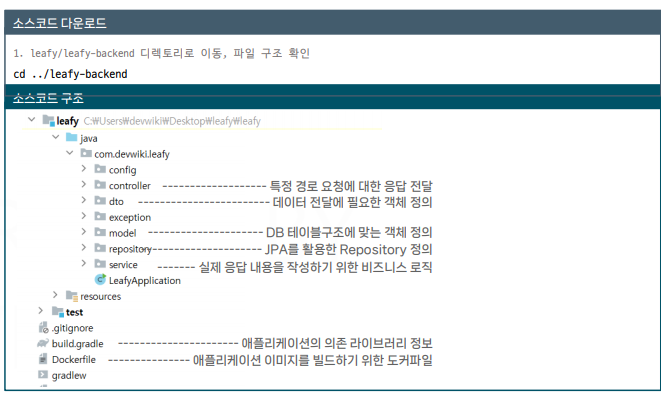
백엔드 내용은 도커 강의를 벗어나는 내용이기에 소스 코드의 구조와 정보는 시간관계 상 정리하진 않음.

도커 파일을 작성하기 전에 PostgreSQL에서도 했던 것처럼 컨테이너를 직접 실행해서 컨테이너 내부환경을 구성한다. 우선 작업 폴더를 Leafy의 백엔드로 이동한다. 이 실습에서도 2개의 터미널을 사용한다.
(leafy/leafy-backend 경로에서 실행)
# 1. gradle:7.6.1-jdk17 이미지 실행 및 쉘 접근
# 첫 번째 컨테이너에 실행
# 컨테이너 명은 Gradle, 이미지명 gradle에 7.6.1-jdk17
# 실행 명령어는 bash
docker run -it --name gradle gradle:7.6.1-jdk17 bash
# 컨테이너가 실행되면서 Gradle의 쉘로 들어감
# 2. 작업 경로 생성 및 이동
# 그러면 이제 WorkDIR 지시어를 사용했을 때 나타나는 효과인 폴더를 만들고( mkdir /app )이동( cd /app)
mkdir /app && cd /app
# 현재 경로가 홈에 그레이드에서 //app으로 이동된 것을 확인할 수 있음
Shell2로 이동 ====>
(leafy/leafy-backend 경로에서 실행)
# 3. 컨테이너로 소스코드 복사
# docker cp에 점으로 현재 폴더의 모든 파일들을 지정
# 그레이드 컨테이너의 app 폴더로 복사
docker cp . gradle:app
<==== Shell1로 이동
# 4. 복사된 소스코드 확인
ls /app
ls build/libs
# 5. 애플리케이션 빌드
gradle clean build -no-daemon
# ls 명령을 통해 빌드 디렉토리 생성 확인
# 6. 생성된 jar 아티팩트 파일 확인
ls build/libs
# 7. 애플리케이션 실행
# 생성된 jar 파일 실행
java –jar build/libs/Leafy-0.0.1-SNAPSHOT.jar
Shell2로 이동 ==➔
8 컨테이너 삭제
docker rm -f gradle
====> 실습 종료
해당 과정은 도커 파일을 작성하기 전에 이미지가 내부에서 만들어지는 과정을 실습해보았다. 이제 아까 한 방법들을 기억하면서 도커 파일을 작성해 본다면 다음과 같다.
# 빌드 이미지로 OpenJDK 11 & Gradle을 지정 -> AS를 사용하여 빌드 스테이징이라는 것을 명시
FROM gradle:7.6.1-jdk17 AS build
# 소스코드를 복사할 작업 디렉토리를 생성 -> workdir로 작업폴더 /app으로 지정
WORKDIR /app
# 호스트 머신의 소스코드를 작업 디렉토리로 복사 -> 카피지시어로 소스코드를 모두 /app 폴더로 이동
COPY . /app
# Gradle 빌드를 실행하여 JAR 파일 생성
RUN gradle clean build --no-daemon
# 런타임 이미지로 OpenJDK 11 JRE-slim 지정
FROM openjdk:11-jre-slim
# 애플리케이션을 실행할 작업 디렉토리를 생성
WORKDIR /app
# 빌드 이미지에서 생성된 JAR 파일을 런타임 이미지로 복사
COPY --from=build /app/build/libs/*.jar /app/leafy.jar
# 8080포트 사용 명시
EXPOSE 8080
# 엔트리 포인트 자바지정
ENTRYPOINT ["java"]
# CMD에는 -jar,leafy.jar로 파일명 지정
CMD ["-jar", "leafy.jar"]
빌드한 이미지를 나의 레지스트리로 푸시해본다.
# 1. 이미지 빌드 및 푸시 (easydocker/leafy/leafy-backend 경로에서 실행)
docker build -t (개인레지스트리명)/leafy-backend:1.0.0 .
docker push (개인레지스트리명)/leafy-backend:1.0.0
# 2. 컨테이너 실행 및 로그 확인
# 포트는 8080지정
# -e 명령을 사용해 db_url을 leafy-postgres로 수정, 컨테이너 이름은 leafy로 지정
# //network에 leafy-network를 지정, 계정에 leafy-backend:1.0.0 지정
docker run -d -p 8080:8080 -e DB_URL=leafy-postgres --name leafy --network leafy-network (개인레지스트리명)/leafy-backend:1.0.0
# 도커 PS 명령으로 리피 포스트그래스와 리피가 실행된 것을 확인
# 컨테이너 로그 확인
docker logs leafy-backend
3. API 테스트 -> curl명령어 없으면 건너뜀
curl http://localhost:8080/api/v1/users
curl http://localhost:8080/api/v1/plant-logs/1
해당 실습을 통해 leafy 백엔드 어플리케이션을 이미지로 빌드하고 컨테이너로 실행하였다.
프론트엔드 컨테이너 구성

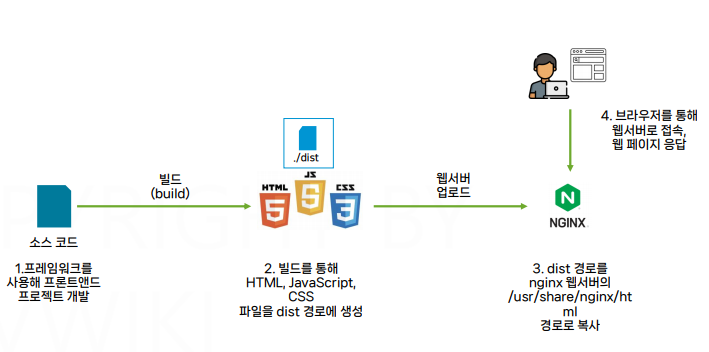
어떤 프레임워크를 사용하시던 간에 프론트엔드 소스 코드는 HTML, JavaScript,CSS와 같은 파일들로 결과물을 빌드할 수 있다.
빌드한 파일들은 루트 디렉토리에 dist라는 폴더에 만들어지고 이 파일들을 Nginx와 같은 웹서버의 특정 경로에 업로드하면 클라이언트가 브라우저를 통해서 웹서버에 접속했을 때 개발자가 개발한 웹페이지를 응답할 수 있다.

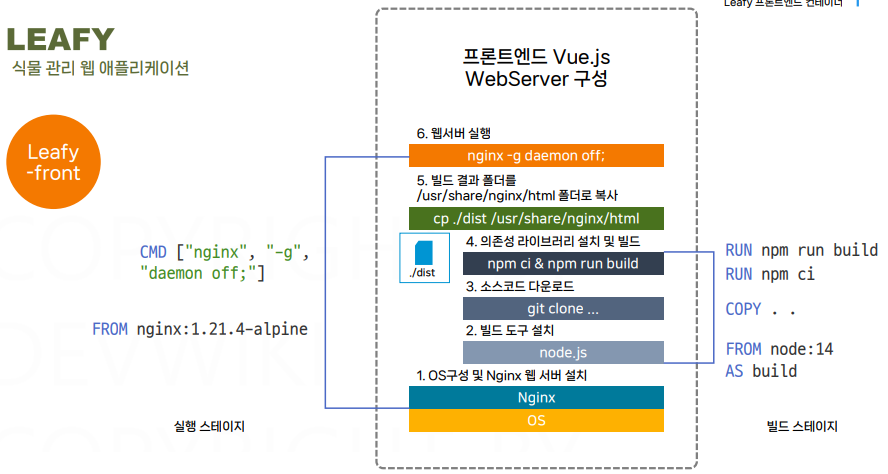
프론트엔드 이미지를 빌드하는 과정을 다음과 같이 정리할 수 있다:
- OS에 Nginx 웹서버를 설치한다.
- 소스코드를 빌드하기 위해 Node.js와 npm을 설치한다.
- 소스코드를 git clone 명령으로 다운로드한다.
- 소스코드가 참조하는 외부 라이브러리들을 npm ci 명령으로 설치한다.
- npm run build 명령을 사용하여 소스코드를 빌드한다. 이 명령어는 dist 폴더에 결과 파일들을 생성한다.
- 생성된 dist 폴더의 파일들을 Nginx 웹서버의 /usr/share/nginx/html 폴더로 복사한다.
- Nginx 웹서버를 실행시켜 프론트엔드 컨테이너를 빌드한다.
마찬가지로 프론트엔드 애플리케이션도 멀티 스테이징 빌드 기술을 활용하여 불필요한 파일 크기를 최소화한다. 빌드 과정에서 생성되는 파일들은 웹서버에서는 사용하지 않으므로, 빌드 과정을 Node 14 이미지에서 실행시키고 결과 파일인 dist 디렉토리만 실행 이미지인 Nginx로 복사한다. 이렇게 하면 Nginx에 접속했을 때 사용자에게 애플리케이션 페이지를 응답할 수 있다.

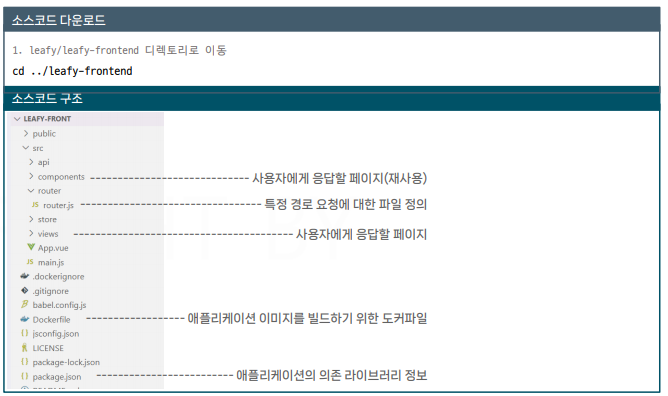
이제 이미지 빌드전 빌드과정을 실습하겠다. 동일하게 2개의 쉘을 띄운다. 두 쉘 모두 leafy-frontend 경로로 이동하여 실습한다.
(leafy/leafy-frontend 경로에서 실행)
# 1. npm 이미지 실행 및 쉘 접근
# 노드 컨테이너 실행
# 이름은 node, 이미지는 node:14, bin/bash로 실행과 동시에 쉘로 접근
docker run -it --name node node:14 bin/bash
# 2. 작업 경로(폴더) 생성 및 이동
mkdir /app && cd /app
Shell2로 이동 ====>
(leafy/leafy-frontend 경로에서 실행)
# 3. 컨테이너로 소스코드 복사 -> 노드 컨테이너의 앱경로
docker cp . node:app
<==== Shell1로 이동
# 4. 복사된 소스코드 확인 및 소스 빌드
# ls로 모듈 확인 -> 아직 빌드 안되서 dist 폴더 존재 안함
ls
# 어플리케이션 빌드 명령어 -> 결과 파일들을 dist 폴더에서 확인가능
npm run build
# 5. 생성된 아티팩트 파일 확인
# 이 안에 css와 자바스크립트, index.html 파일을 확인할 수 있다
ls dist
Shell2로 이동 ====>
6. 빌드 파일 호스트로 복사
# 먼저 nginx 컨테이너를 실행하기 전에 이 빌드 결과인 dist 파일들을 임시로 옮겨와 저장
docker cp node:app/dist .
# 노드 이미지에서 빌드한 결과물인 dist 폴더가 호스트 머신으로 복사됨
7. node 컨테이너 삭제
# 노드 컨테이너는 역할 을 다했기에 삭제
docker rm -f node
<==== Shell1로 이동
# 8. nginx 이미지 실행 및 쉘 접근
# 컨테이너 이름 nginx, 이미지 nginx으로 실행
docker run -d -p 80:80 --name nginx nginx
Shell2로 이동 ====>
# 9. 빌드 파일 nginx로 복사
# cp ./dist/. 로 dist 폴더 안에 있는 파일들을 지정
docker cp ./dist/. nginx:usr/share/nginx/html
10. 로컬호스트 접속 테스트 및 컨테이너 삭제
docker rm -f nginx
====> 실습 종료
다음으로 도커 파일 작업을 한다.
# 빌드 이미지로 node:14 지정 -> 노드 14버젼을 베이스 이미지로 실행
# AS를 통해 빌드 스테이지 라는 것 명시
FROM node:14 AS build
# workdir로 /app을 폴더로 지정
WORKDIR /app
# 빌드 컨텍스트의 소스코드를 작업 디렉토리로 복사, 라이브러리 설치 및 빌드
# 카피명령을 사용하여 빌드
COPY . /app
# RUN npm ci명령을 통해 package.json 폴더의 내용을 참고하여 의존 라이브러리들을 다운
RUN npm ci
# 소스 코드를 웹서버에서 사용할 수 있는 dist 폴더로 빌드
RUN npm run build
# 런타임 이미지로 nginx 1.21.4 지정, /usr/share/nginx/html 폴더에 권한 추가
FROM nginx:1.21.4-alpine
# 빌드 이미지에서 생성된 dist 폴더를 nginx 이미지로 복사
# 카피를 통해서 빌드 스테이지에서 빌드를 통해 만들어진 슬래시 앱의 dist 폴더를 nginx 기본 폴더인 /usr/share/nginx/html로 복사
COPY --from=build /app/dist /usr/share/nginx/html
# 80 포트 지정, 엔트리 포인트로 nginx 지정, cmd는 -g에 daemon off로 지정
EXPOSE 80
ENTRYPOINT ["nginx"]
CMD ["-g", "daemon off;"]
이제 도커파일로 프론트 엔드 이미지를 빌드 해보자.
# 1. 이미지 빌드 및 푸시 (easydocker/part5/leafy 경로에서 실행)
# 이미지 빌드
docker build -t (개인레지스트리명)/leafy-frontend:1.0.0 .
# 이미지 푸시
docker push (개인레지스트리명)/leafy-frontend:1.0.0
# 2. 컨테이너 실행 및 로그 확인, localhost 접속 테스트
# docker run 명령을 사용해 프론트 엔드 컨테이너 실행
docker run -d -p 80:80 --name leafy-front --network leafy-network (개인레지스트리명)/leafy-frontend:1.0.0
docker logs -f leafy-front
프론트 엔드 컨테이너로 접속해 보면 잘 되는 것을 볼 수있다.
1. 정상 실행 확인 후 구성 환경 삭제
docker rm -f leafy-front leafy leafy-postgres

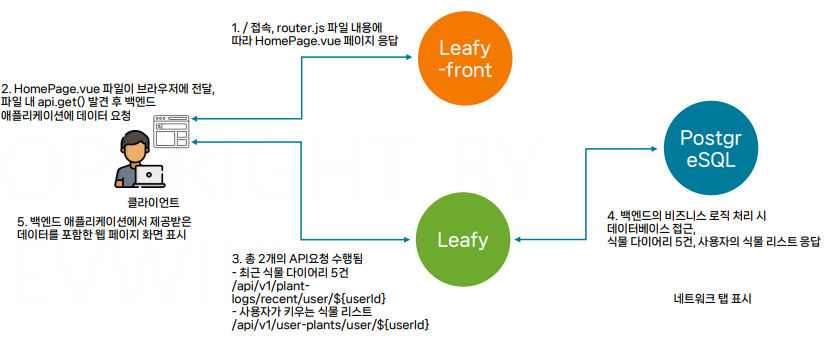
프론트엔드와 백엔드 애플리케이션이 상호작용하는 과정을 다음과 같이 정리할 수 있다
클라이언트 브라우저에서 프론트엔드 컨테이너의 루트 경로로 접속한다. 프론트엔드 애플리케이션의 router.js에 정의된 대로 루트 경로로 접속했을 때 homepage.vue 페이지를 응답한다. homepage.vue 페이지의 api.get에 정의된 URL에 따라 리핏 백엔드 애플리케이션에 API 요청이 전달된다.
총 2개의 API 요청이 전달되며, 이 요청은 컨트롤러와 서비스를 통해 PostgreSQL 서버로 데이터 조회 요청을 전달한다.
실제로 클라이언트가 데이터베이스에 직접 접근할 수 없고, 리핏 백엔드 애플리케이션을 통해서만 접근할 수 있다.
백엔드 애플리케이션은 데이터베이스에서 조회한 데이터를 클라이언트의 브라우저로 응답한다. homepage.vue 파일은 브라우저가 백엔드로부터 전달받은 데이터를 포함하여 사용자에게 페이지를 제공한다.
이와 같이 프론트엔드와 백엔드 애플리케이션, 데이터베이스 서버가 유기적으로 상호작용하여 사용자에게 웹 애플리케이션을 제공할 수 있다.
'Docker' 카테고리의 다른 글
| [Docker] PART9,10. 도커 컨포즈 컨테이너 빌드 파이프라인 자동화 (0) | 2024.07.16 |
|---|